Contribution:
Research, Prototype, Strategy
Team:
1x Designer, 2x PMs, 1x Manager
Duration:
Summer 2022, 12 Weeks
Type:
Internship
Partner-level customers struggle to gain visibility into the networking and licensing information of the customers they manage.
Partner-level customers currently have between 50-100 smaller enterprise-level customers they manage, but they require separate logins to access the networking and license-related information for each customer, causing a disruption in workflow and increase in downtime for networking-related issues that their customers face.
So, what is the solution?
The introduction of a new end-to-end networking analytics portal which include various admin-level management functionalities to analyze, troubleshoot, and service the needs of smaller customers, all in one place with a single login.
BACKGROUND
What is Edge Network Intelligence (ENI)?
An AIOps platform that optimizes performance, security, and self-healing for IoT and end-users across LAN, SD-WAN, and SASE environments. It offers deep visibility into network hubs, and provides actionable insights by analyzing data from various network points.
Who is the target user?
Network administrators at partner-level companies whose goal is to ensure the stable operation of computer networks across the various customers they manage.
DESIGN PROCESS
Four main design objectives were established which centered around data visibility, tracking, and ease of integration with the existing ENI platform.
I analyzed and extracted common insights from our primary research with ENI customers.
My team had conducted preliminary moderated interviews with ENI customers, and my role was to analyze these interviews and extract insights in Dovetail by grouping common issues, mentions of particular features, and understanding existing workflows across Partner customers.
To align on project scope and prioritize customer needs, I facilitated a design workshop in Miro which brought together our cross-functional teams.
I led an End-to-End (E2E) Design Workshop with over 30+ staff engineers, designers, and product managers to align the team’s goal with user and business needs. The goal of this session was to narrow down on user needs and only focus on developing core features. Through a collaborative workspace on Miro, team members voted and wrote out sticky notes explaining the most important jobs to be done, and each team member was given three votes to choose the highest priority jobs.
Meet Shauna, a network admin at a Partner-level company who is overwhelmed by the number of customers she manages and the influx of network outages causing critical issues.
Let's take a look at this key scenario of tending to a high-priority network incident and resolving the customer ticket, via a journey map.
We can zoom into this workflow further by creating individual scenarios to understand the emotions that Shauna exhibits, and the actions she takes to successfully resolve this incident.
IDEATION + DEVELOPMENT
Since the proposed idea was expansive, I created an information architecture diagram to organize the hierarchy of pages, and the major components that would be present within each.
It was important to reflect existing data points and functionalities in the new design, while maintaining consistency with the existing platform. There were three flows referenced:
Understanding the existing design, I sketched out wireframes for the new parent screens and then the more detailed components to get a sense of the hierarchy.
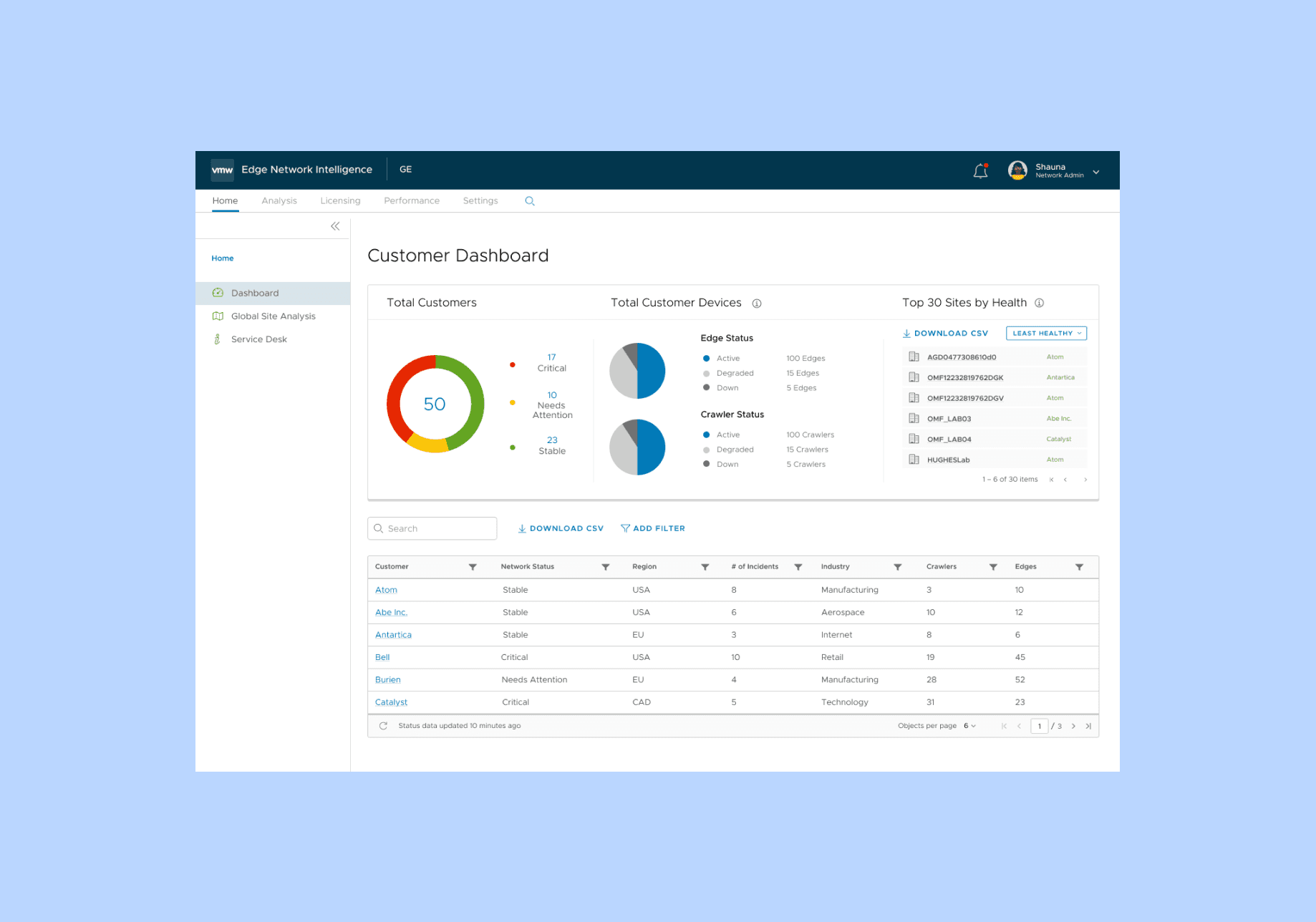
HIGH-FIDELITY PROTOTYPE
Once I had a good idea of the concept, I translated my wireframes into preliminary high-fidelity screens using the VMware Clarity design system. I developed 40+ screens which encompassed the end-to-end portal.
DESIGN TRADEOFFS
I focused on selecting the right data visualization methods and prioritizing information hierarchy and readability through an iterative design process, ensuring network admins could effectively identify issues.
Through a series of iterations focused on accessibility and designing for scale (to encompass millions of data points and thousands of customers), many layouts shifted from the first version of the platform I developed to the final version to prioritize information hierarchy and overall readability.
USABILITY TESTING
I had the chance to run moderated usability tests with 2-3 large enterprise Partner customers. During these tests, I asked 6-7 open-ended questions, which dictated the feedback collection process through qualitative analysis. During our virtual interviews, I carefully watched as the Partner user navigated through the interactive prototype. I noted down any roadblocks the user encountered and any unique behavioral patterns surrounding the interaction design. Here is a summary of the feedback:
VISUAL DESIGN
I adhered to VMware’s Clarity design system to ensure scalability and consistency, aligning every detail with the visual identity and accessibility standards outlined.
For the high-fidelity prototype, I rigorously applied VMware's Clarity Design System, ensuring every component—from modals and buttons to navigation headers and data visualizations—aligned with the standards. Given VMware’s vast user base, I prioritized accessibility in color palette, typography, and layout. Each decision was guided by Clarity’s principles, balancing functionality with design consistency to serve millions of users effectively. Below, I highlight key considerations and adherence to the Do's and Don'ts of the design system throughout the process.
Basic Type and Foundational Colors
Typography and Spacing
Button Patterns
Wrap-Up
A solution that gives
Partner-level users better control and visibility into the customers they manage.
We are now able to give Partner-level users the ability to recognize, service, and resolve network incidents across all of their customers, without the need for hundreds of different logins. They can manage licensing and networking related tasks in a single portal, with one login.
What did I learn?
I gained experience working with a deep design system and guidelines, focusing on scalable and accessible design, while effectively summarizing large amounts of info. Collaborating cross-functionally with engineers and PMs was key, as was understanding the diverse user base to inform design decisions and the overall user experience.